Od kilku dni rozwijane grafiki robią prawdziwą furorę na Facebooku. Jak zrobić taką grafikę dla swojego gabinetu? W jaki sposób możesz wykorzystać ten nowy trend i pozyskać dzięki niemu nowe fanki? Przeczytaj szczegółową instrukcję krok po kroku!
O co chodzi z rozwijanymi grafikami?
Facebook niedawno wprowadził nową funkcję. Nic szczególnego, ale marketingowcy jak zwykle sprytnie wymyślili, jak można wykorzystać ten drobiazg do zorganizowania naprawdę fajnej akcji promocyjnej. Sposób jest na razie popularny na dużych profilach firmowych. Małe, lokalne firmy jeszcze go nie wyeksploatowały. Warto zainteresować się sprawą już teraz, bo za chwile rozwijane grafiki będą wszędzie i nikogo już nie będą zaskakiwać. Będziesz mogła zapomnieć o efekcie świeżości i wirusowości…
Bierzmy się zatem do pracy!
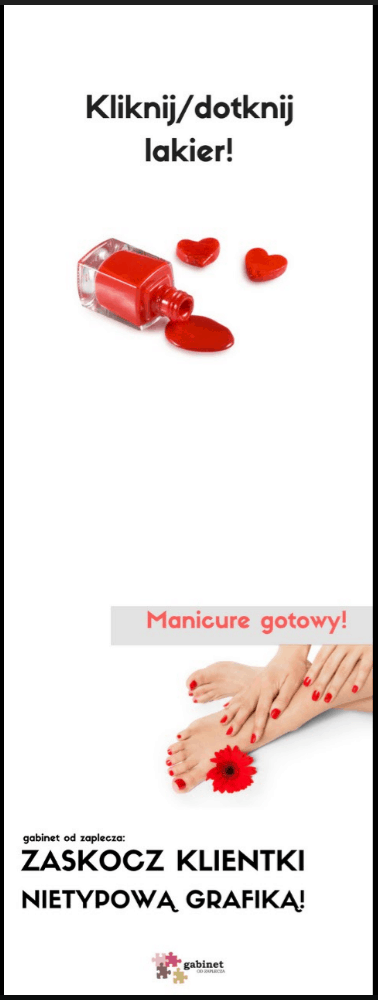
Kiedyś zdjęcia na Facebooku były wyłącznie poziome, tzn. szerokie i niewysokie. Od jakiegoś czasu można wstawiać również pionowe grafiki, które są znacznie wyższe. Kolejna nowość (i tutaj jest kluczowa informacja) jest taka, że grafika w pionie wyświetlana jest tylko do pewnego momentu – konkretnie do 960 px wysokości. Wszystko co jest poniżej, wyświetla się dopiero po kliknięciu/dotknięciu na telefonie. Aż się prosi o to, żeby w zagadkowy sposób skłonić klienta do kliknięcia i zaskoczyć go później dolną częścią grafiki, która pojawi się dopiero po kliknięciu. Właśnie tak zrobiłam na profilu Gabinetu od zaplecza – to przykład stworzony na potrzeby niniejszego artykułu.
Normalnie widać grafikę zachęcającą do kliknięcia:
Po kliknięciu pojawia się całość:
Jak zrobić podobną grafikę na profilu swojego gabinetu?
Musisz przygotować sobie 2 zdjęcia – najlepiej na tym samym tle. W moim przypadku były to 2 zdjęcia wykupione na Fotolii:
zdjęcie 1


zdjęcie 2


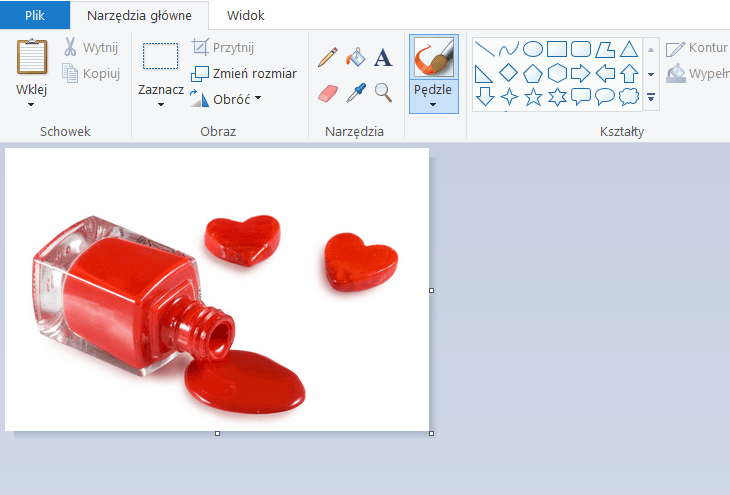
Teraz pora na stworzenie grafiki. Jak w wielu przypadkach, również tutaj skorzystam z niesamowicie zaawansowanego programu graficznego tzn. Painta z Windowsa! 😉
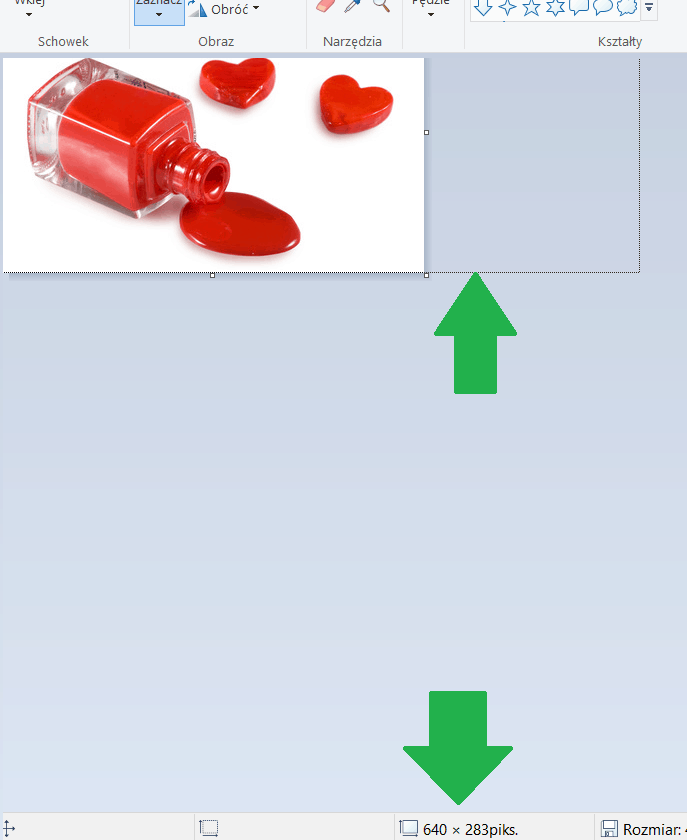
Wstawiam do Painta moje pierwsze zdjęcie – nie przejmuję się rozmiarami:
Teraz pora na dostosowanie wymiarów. Docelowa grafika powinna mieć 2 wymiary:
- 640×960 px – to jest wymiar grafiki, która wyświetla się przed kliknięciem,
- 640×960+… px – wszystko, co dodasz w pionie powyżej 960 pikseli, wyświetli się dopiero po kliknięciu, czyli np. 640×1500 px.
Zapytasz jakie piksele, nie umiem, o co chodzi, czego ona ode mnie chce? Zanim uciekniesz przeczytaj dalej, to naprawdę jest proste! 😉
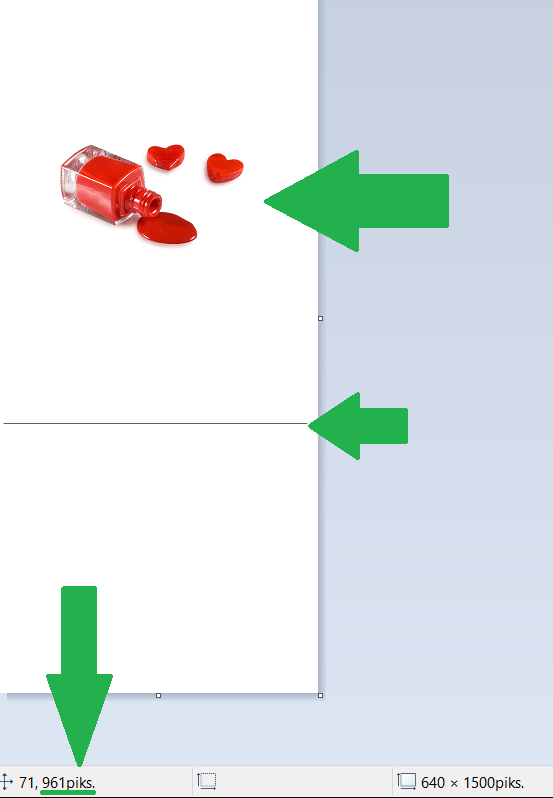
Widzisz białe pole w Panincie z Twoim zdjęciem? Złap za rogi i patrz co pokazują miarki na dole strony. Rozszerzaj, aż dojedziesz np. 640×1700 px (mniej więcej tak jest w moim przykładzie).
Teraz zrób sobie pomocniczą linię, która pokaże Ci gdzie kończy się grafika widoczna przed kliknięciem. Linia powinna być mniej więcej na wysokości 960 px – tak jak wcześniej, zanim narysujesz linię patrz jakie wartości pokazują miarki na dole. Później możesz tą linię wymazać ją gumką lub zaznaczyć i wyciąć. Teraz ustaw górne zdjęcie tak, żeby było mniej więcej na środku grafiki. Możesz dodatkowo zostawić miejsce na tekst.
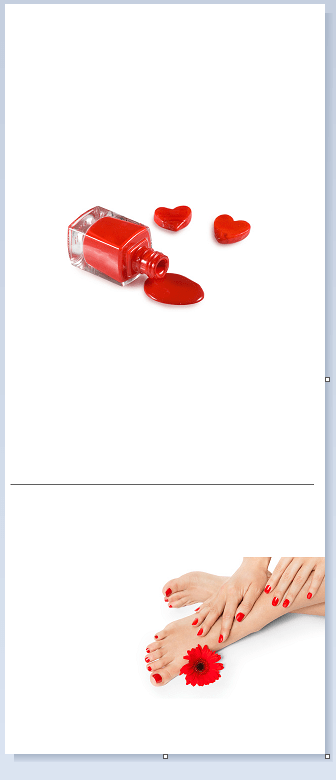
Teraz pora wstawić dolne zdjęcie. Jeśli ma podobne wymiary po prostu otwórz je w Paincie (nowym). Wciśnij Ctrl+a i Ctrl+c, a następnie na docelowej grafice Ctrl+v. Ustaw dolne zdjęcie poniżej linii. Tak jak wcześniej na środku + ewentualne miejsce na tekst. Jeśli zabraknie Ci miejsca, skasuj obrazek (np. wciśnij cofnij) wydłuż tło (łapiąc za krawędzie tak jak wcześniej) i wstaw obrazek ponownie. Jeśli drugie zdjęcie będzie za duże możesz je zmniejszyć (w Paincie z pierwotnym zdjęciem) klikając na „Zmień rozmiar” i wpisując ile pikseli ma mieć docelowe zdjęcie. Najlepiej nieco mniej niż Twoja grafika – musi Ci zostać coś na marginesy. Powinnaś uzyskać coś takiego:
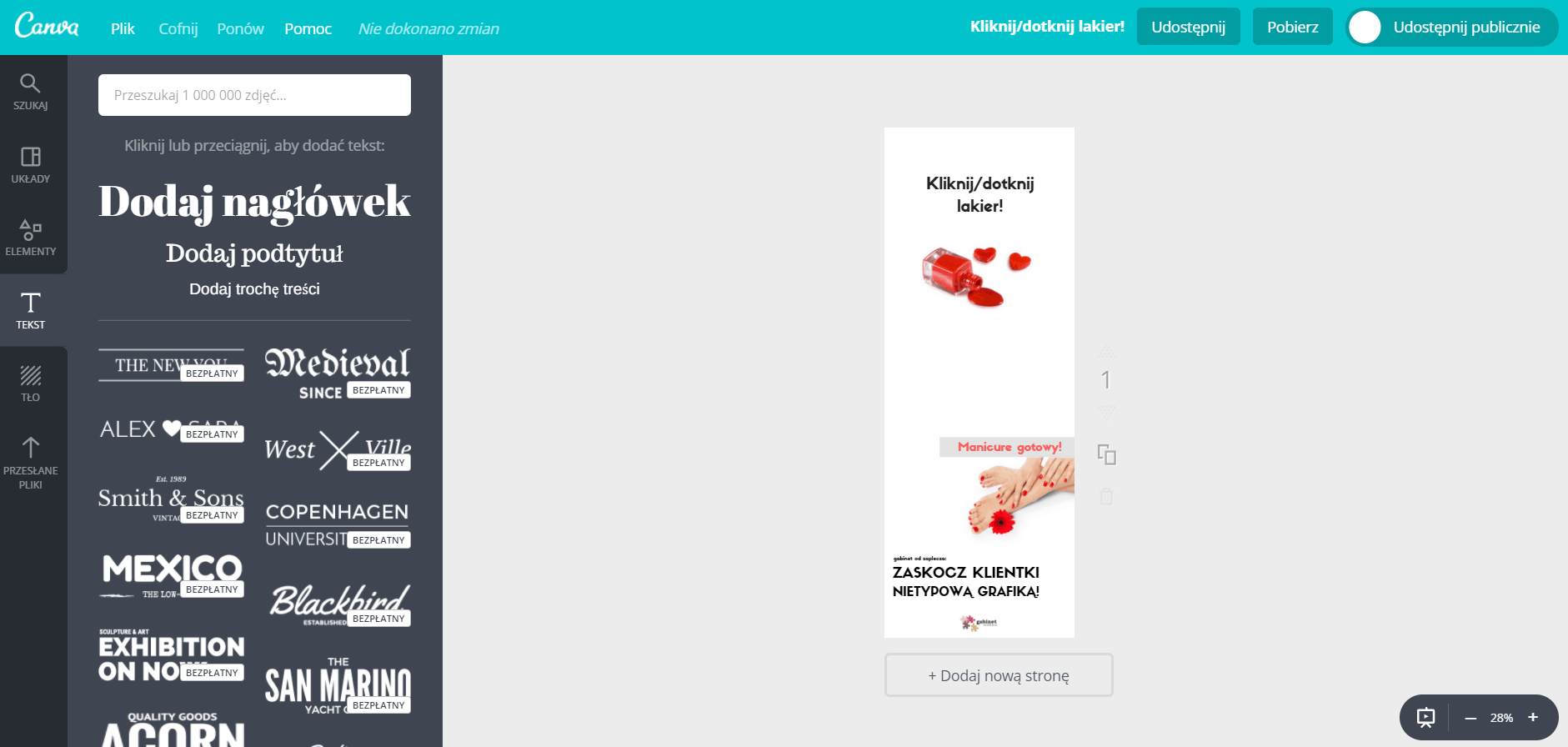
Na tym etapie trzeba skasować linię i umieścić napisy. Linię po prostu zaznaczam w Paincie i wciskam Delete. Jeśli chodzi o napisy to możesz zrobić je w Paincie. Ja jednak wolę internetową aplikację o nazwie Canva – oferuje wiele fajnych czcionek i gotowych ozdobników. Wgrywam do niej obrazek i edytuję go. Jeśli chcesz możesz założyć darmowe konto w tej aplikacji i poznać program (https://www.canva.com). Możesz również wstawić zwykły napis w Pancie, ale gorąco zachęcam Cię do eksperymentowania z Canvą. To świetny program, w którym możesz za darmo robić grafiki na Facebooka czy na stronę internetową. Wszystko co do tej pory pokazałam jest również możliwe do wykonania w tej aplikacji, ale wymaga odrobiny wprawy. Painta zna raczej każda z nas, dlatego skupiłam się właśnie na tym programie.
Została nam jeszcze najważniejsza sprawa – musisz mieć fajny pomysł na taką grafikę! 🙂 Chodzi o to, żeby zdjęcia były ze sobą jakoś powiązane. Najlepiej w nieoczywisty, zabawny i zaskakujący sposób. Dobrym tropem jest wariacja na temat efektu przed i po. Możesz np. wykorzystać podobne zdjęcia do moich i dopisać:
Tak szybko manicure zrobisz tylko wirtualnie! Jeśli chcesz mieć fajne paznokcie w realu, umów się na manicure hybrydowy!
Fajne? 🙂






















































Jak później umieścić te utworzone obrazy żeby otwierał się po kliknięciu ????? Nie mam pojęcia jak to zrobić
Obraz ma być jeden – długi. Wystarczy go wrzucić na Facebooka tak, jak każde normalne zdjęcie. Po prostu wyświetli się tylko część, a reszta będzie widoczna po kliknięciu. Można to porównać do sytuacji, w której wrzucamy kilkanaście zdjęć z wakacji, a wyświetla się tylko kilka. Reszta pojawia się dopiero po kliknięciu w album. Jedyna różnica polega na tym, że tutaj mamy jedną grafikę.
Rozumiem ????
Hej, mam pytanie, gdyż zrobiłam cały projekt w canvie i jak wrzucam na fb na grupie czy na FP, to wyświetla mi się środek grafiki. Czy to działa u wszystkich? Albo co zrobiłam źle?
Kurcze ciężko tak doradzić jak nie widać szczegółów. Komentarz pisałaś już jakiś czas temu – poradziłaś sobie z tym już? Jeśli nie to może podeślesz mi ten zrobiony plik na maila?
Mam dokładnie ten sam problem. Kiedy wstawiam zdjęcie w miniaturce jest ok, ale jak klikam post, wychodzi sam środek grafiki. Też robiłam w Canvie
mam dokładnie ten sam problem 🙁
Kasiu odpisałam powyżej – zerknij. A tak poza tematem, to bardzo mi miło gościć Cię u mnie 🙂 Trafiłam do Ciebie ostatnio i jestem pod ogromnym wrażeniem tego co robisz. Właśnie tworzę swój pierwszy bullet journal w zeszycie w kropki w oparciu o Twoje wskazówki – super sprawa! 😀
Katarzyna Facebook często coś zmienia… Postanowiłam więc zrobić test – tutaj wyniki: https://business.facebook.com/GabinetOdZaplecza/photos/a.506257102845475.1073741830.504861936318325/982135031924344/?type=3&theater rzeczywiście trochę ucina od góry, ale ogólnie grafika działa tak jak powinna. W wolnej chwili potestuję to jeszcze dokładnie i zaktualizuję informację w artykule na temat wymiarów grafiki

Rewelacyjny wpis! Już wpadam na niego któryś raz z kolei i zapisuję do ulubionych i przydatnych. Wprawdzie nie prowadzę salonu kosmetycznego, ale przyda się on też innym. 🙂
Dziękuję! 🙂