Dzisiaj będzie artykuł dla odważnych! Dlaczego? Zdaję sobie sprawę, że wielu osobom pracującym w branży kosmetycznej sprawna obsługa komputera sprawia sporo trudności. Zupełnie mnie to nie dziwi. Informatyka w czasach młodości wielu z nas albo dopiero raczkowała, albo w ogóle jej nie było… Czy to oznacza, że nie warto zgłębiać komputerowo-internetowych tajników? Warto! I to jest właśnie wyzwanie dla odważnych! 😉
Będzie prosto i praktycznie. Napiszę o rzeczy, która prędzej czy później przyda się każdej z Was – obróbce graficznej zdjęć. Nie wyłączaj! Nie będzie fotoszopów i innych takich! To nie jest niezbędne. Każdy kto ma komputer wie, że istnieje coś takiego jak Paint – prosty program graficzny do rysowania różnokolorowych kwiatów i serduszek niewiadomopoco. W rzeczywistości ten banalny program oferuje naprawdę wiele praktycznych i podręcznych narzędzi, które sprawdzają się w administrowaniu własną stroną internetową. Znowu komplikuję… Do rzeczy: jak zmniejszyć zdjęcie, które chcesz wstawić na stronę internetową? Jak przyciąć zdjęcie, które jest za długie i za szerokie? O tym w dzisiejszym wpisie! Coś mi tu śmierdzi cyklem – i dobrze! Uwielbiam cykle! Pozwalają mi przekazać dużo wiedzy, bez konieczności tworzenia artykułów na 18,5 strony! 😉
Czego dowiesz się dzisiaj?
- Jak kilkoma kliknięciami zmniejszyć za duże zdjęcie?
- Jak w prosty sposób dociąć zdjęcie, które ma nie taki wymiar jak trzeba?
- Jak wyłapać boski kolor na który natrafiłaś w sieci (np. na sukience) i właśnie w takim kolorze zrobić litery, np. na plakat na facebooka?
Zaczniemy od przyjemności, czyli od ostatniego punktu 🙂
Jak wychwycić ciekawy kolor znaleziony w sieci?
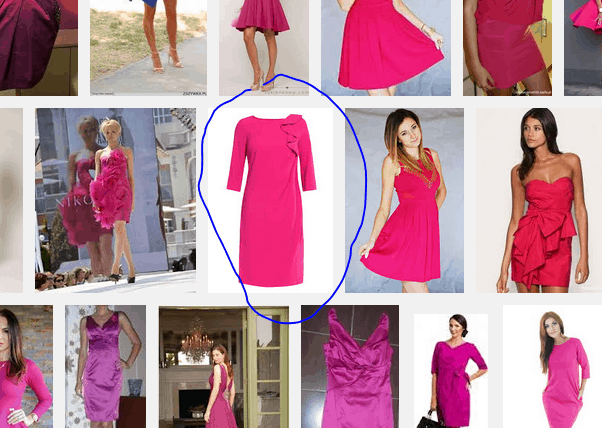
Widziałam sukienkę w takim ślicznym kolorze! Muszę go wykorzystać! My kobiety po prostu czasem tak mamy…
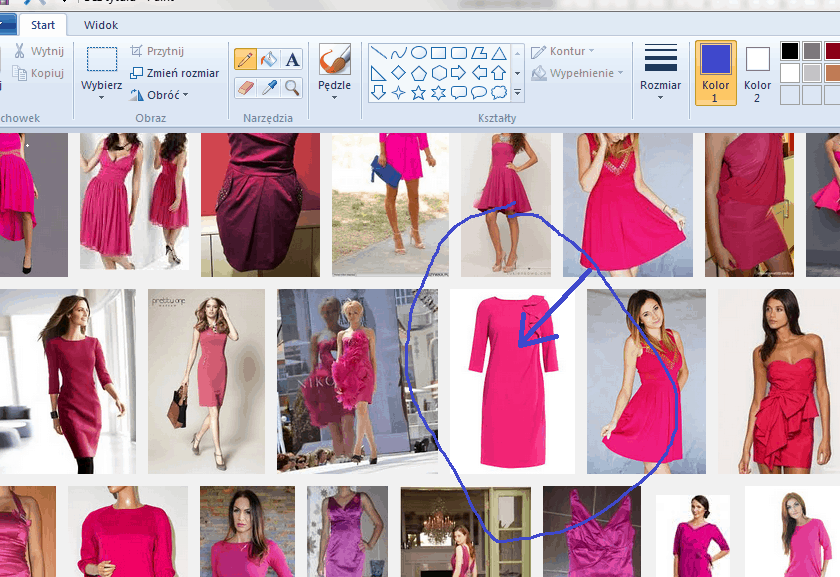
Tak to właśnie ta sukienka! 😉 Jak „odzyskać” ten kolor?
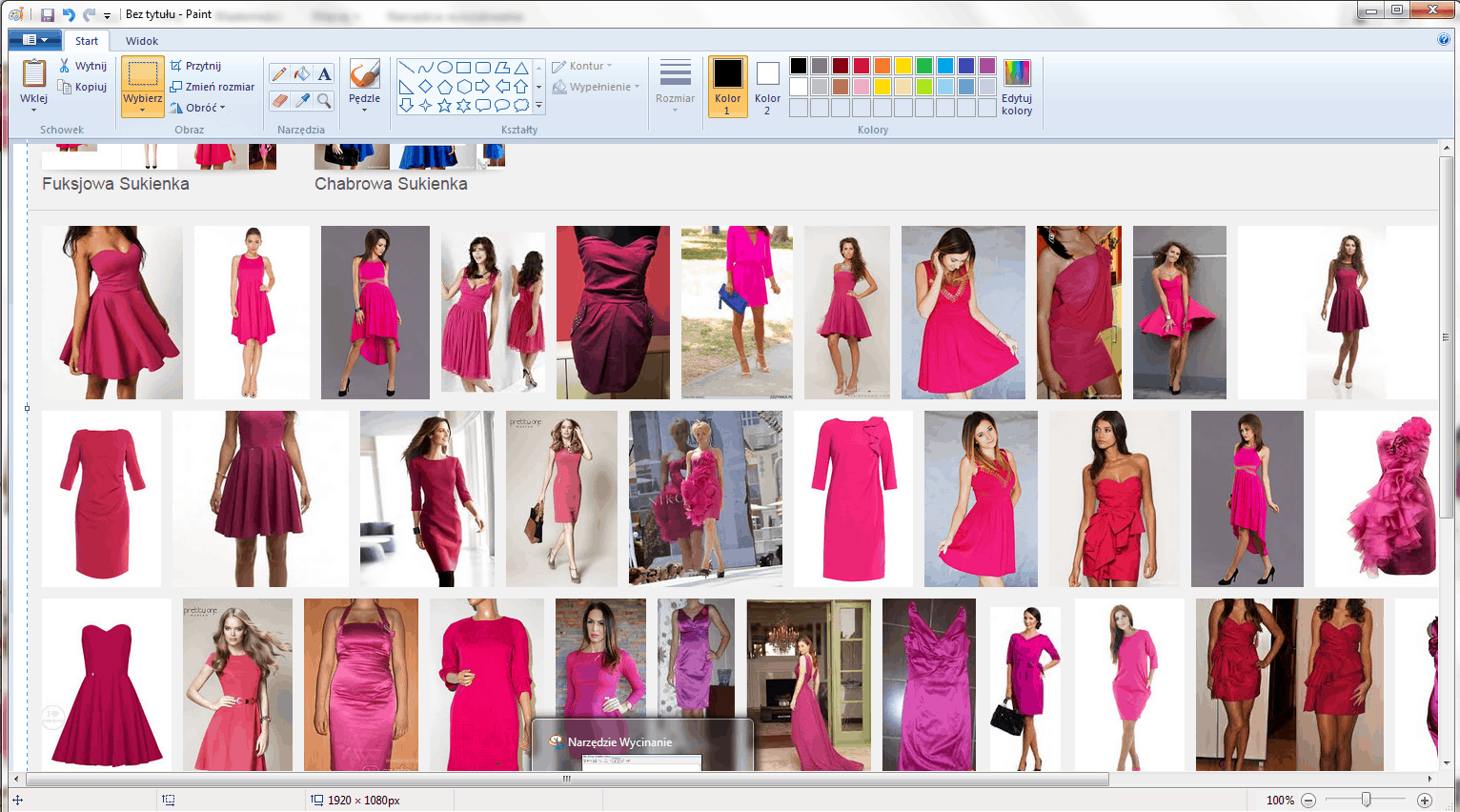
Jeśli widzisz coś, co Ci się podoba, wyszukaj na klawiaturze przycisk oznaczony Print Screen i naciśnij! Teraz otwórz Painta i wciśnij ctrl+v (jednocześnie ctrl i literka „v”). Obraz powinien wskoczyć do Panita.
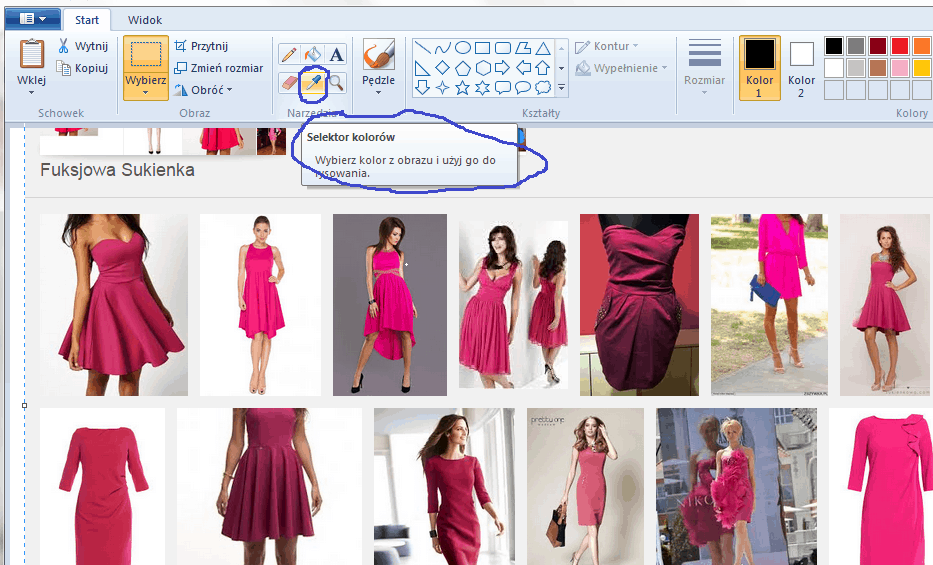
Poszukaj na pasku narzędzia Selektor kolorów i naciśnij.
Najedź pipetką na sukienkę i kliknij.
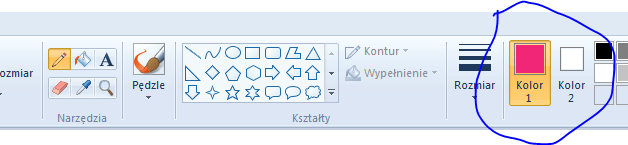
Twój wymarzony kolor pojawił się w pasku narzędzi!
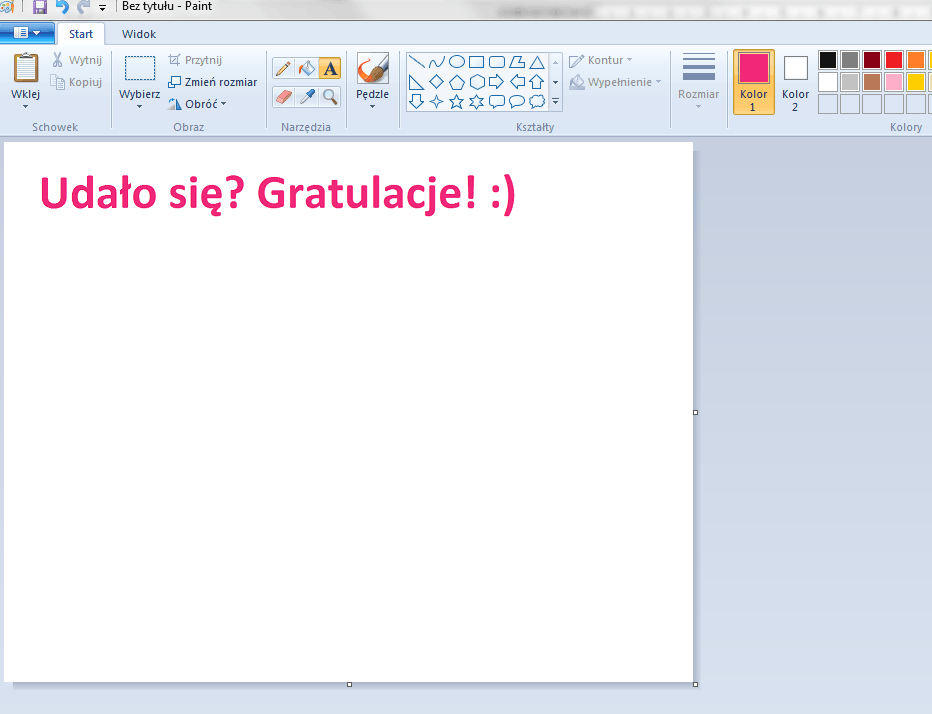
Teraz możesz nacisnąć ctrl+a, a następnie delete i masz czyste pole do tworzenia np. plakatu na facebooka!
Jak zmniejszyć za duże zdjęcie?
O co chodzi? Wyobraź sobie sytuację w której dostajesz od dystrybutora mega super wypasione zdjęcie nowej maski i chcesz je wstawić na stronę. Strona jest nieco archaiczna i sama zmniejszyć nie umie. Zanim zadzwonisz do grafika – przeczytaj poniższą instrukcję!
Skąd mam wiedzieć jaki rozmiar powinno mieć zdjęcie? O to możesz zapytać informatyka (jednorazowo i zapisać) lub trzymać się w miarę uniwersalnej opcji 300 px szerokości. Co to znaczy?
Masz taki oto plik na pulpicie:
(to nie jest maseczka, ale przymknijmy na to oko)
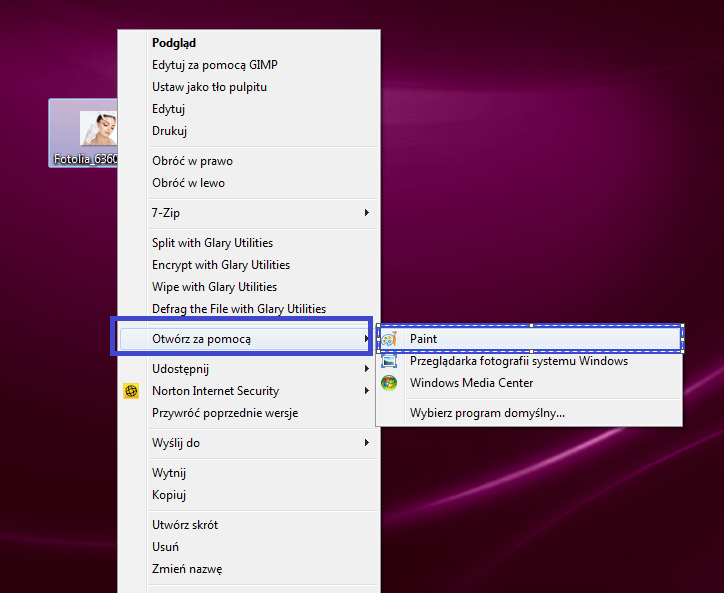
Kliknij na niego prawym przyciskiem myszy i otwórz go Paintem.
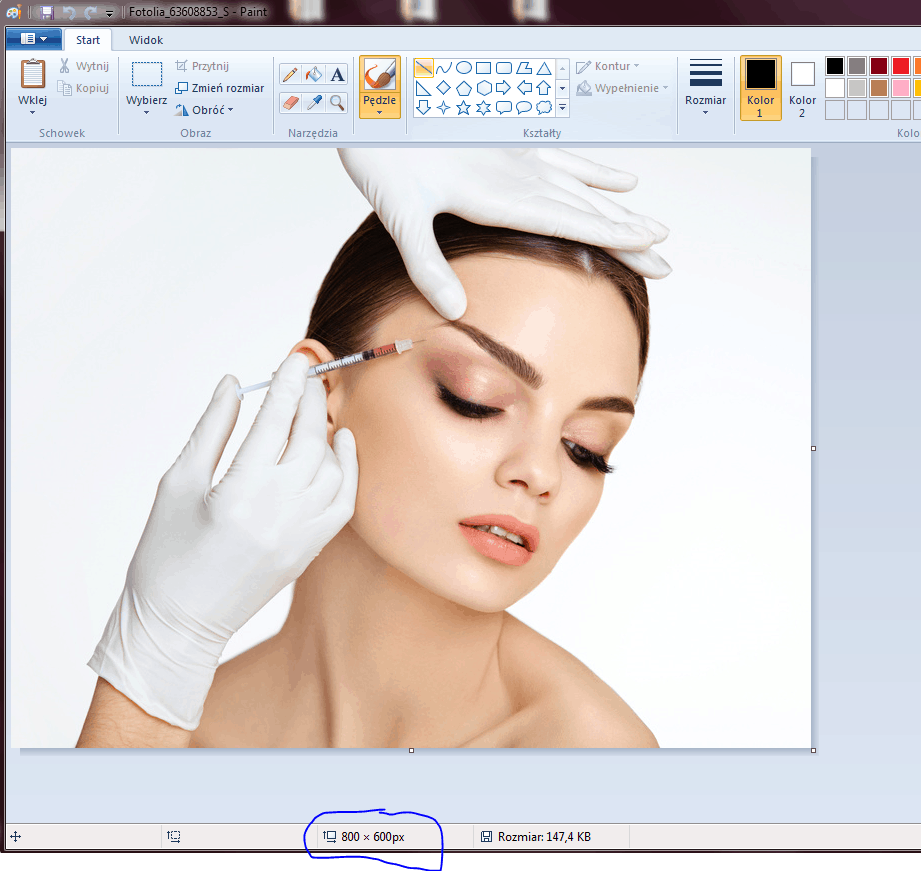
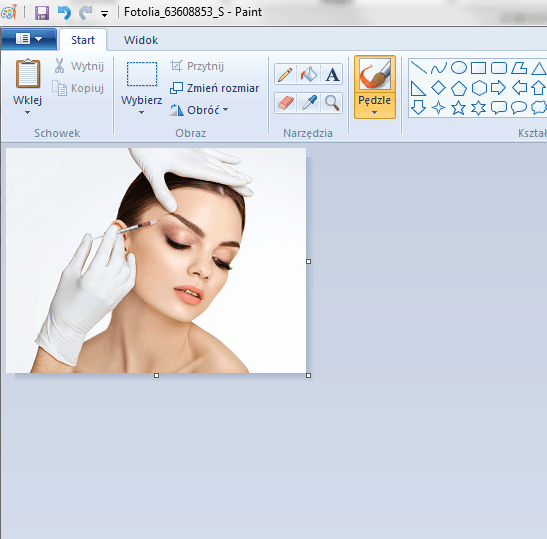
Masz przed oczami coś takiego:
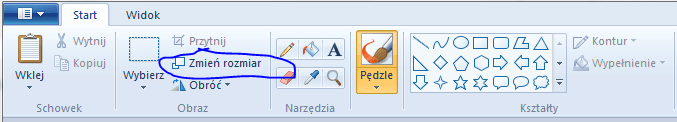
czyli plik, zgodnie z tym co zaznaczyłam, o rozmiarze 800×600 px. Naszym celem jest, żeby 800 zamienić na 300. Kliknij na Zmień rozmiar.
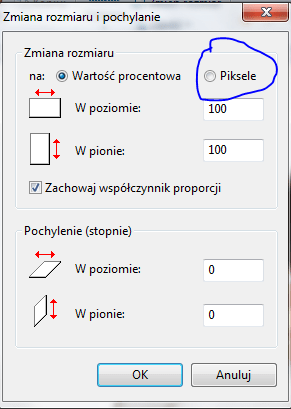
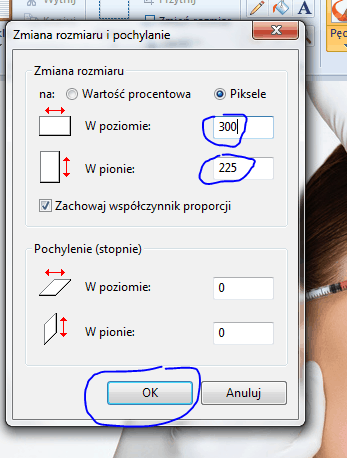
wyskoczy obraz jak poniżej, musisz zmienić na piksele, zgodnie z tym co zaznaczyłam na niebiesko
teraz zamiast 800 wpisz 300,
wartość na dole zmieni się automatycznie, kliknij ok
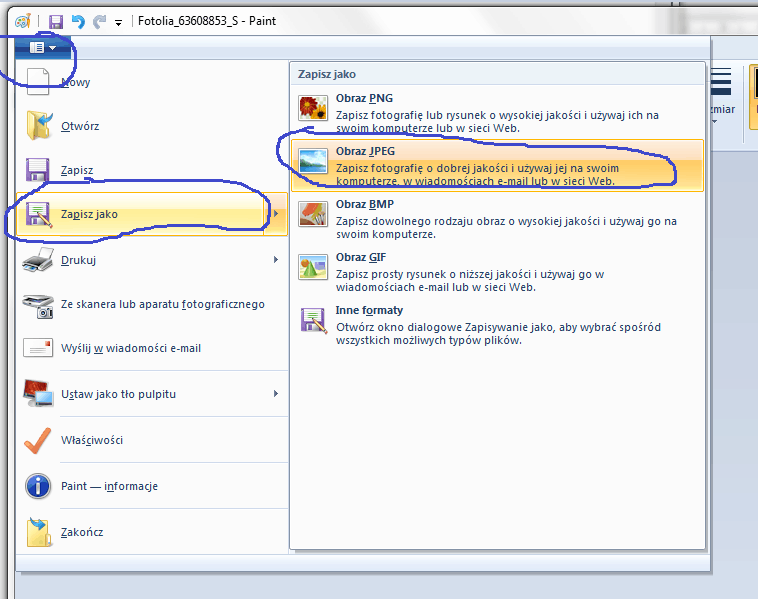
Twoje zmniejszone zdjęcie jest gotowe! Teraz wystarczy je tylko zapisać!
Po co to całe zamieszanie? W wyniku niedostosowania rozmiaru pliki wstawiane na strony internetowe często wyglądają tak:
lub tak:
Aby tego uniknąć zastosuj się do powyższych wskazówek.
Pora na ostatni trick.
Jak w prosty sposób „dociąć” zdjęcie, które ma nie taki wymiar jak trzeba?
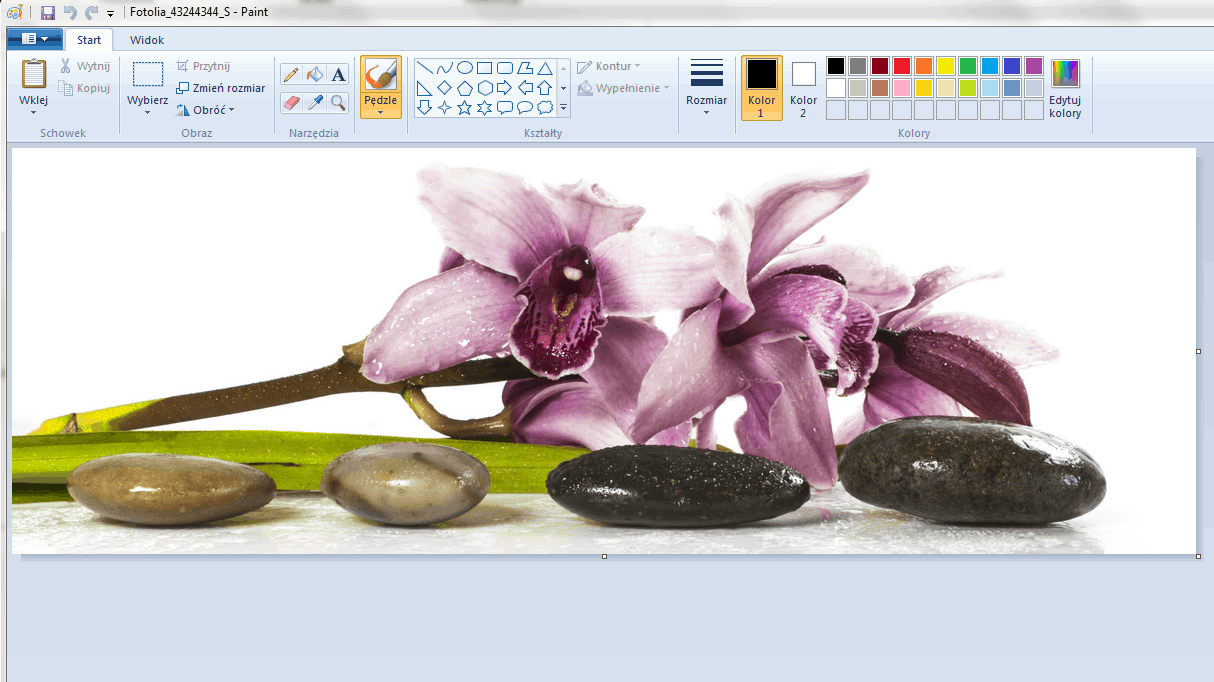
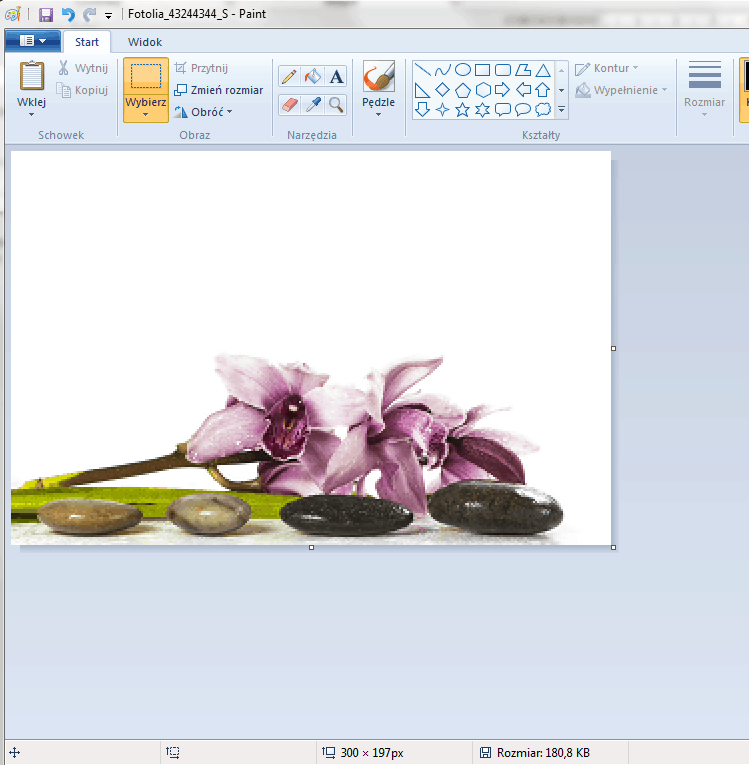
Masz takie oto zdjęcie, a na stronę potrzebujesz bardziej kwadratowe, czyli te nasze 300 px. Jeśli zmniejszysz rozmiar, zdjęcie nadal będzie wąskie i głupiowyglądające. Co zrobić w takiej sytuacji? Otwórz zdjęcie tak jak ostatnio:
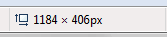
Mamy zdjęcie o wymiarze 1184×406. Co z tym zrobić? Zmieniamy szerokość tak jak ostatnio na 300 px i uzyskujemy identyczne zdjęcie o mniejszym rozmiarze, która nadal jest zbyt wąskie.
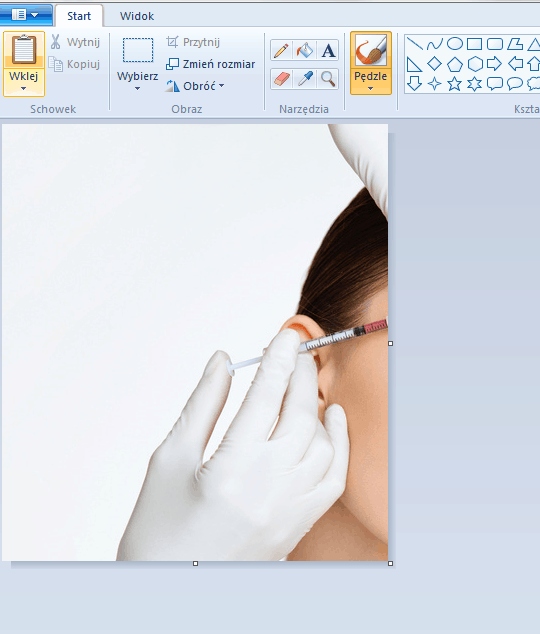
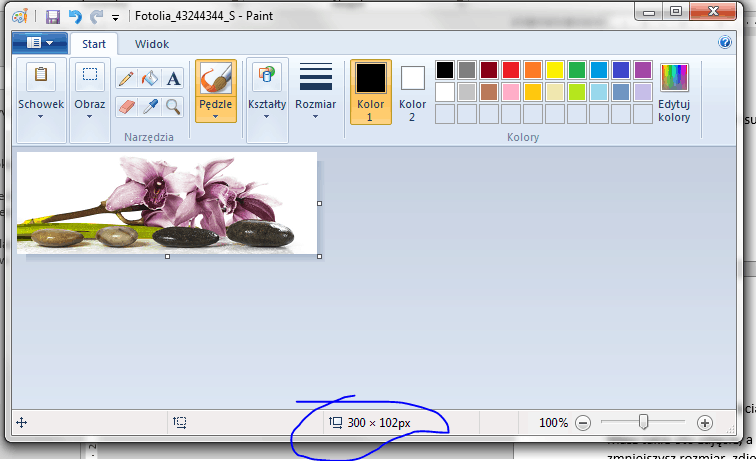
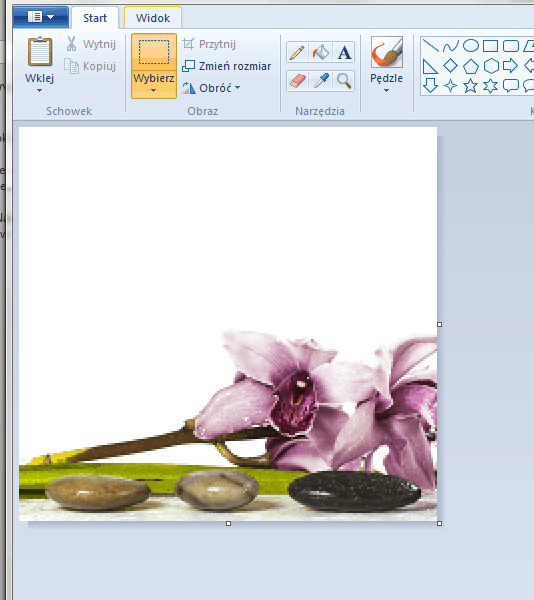
Widzisz ten mały, biały kwadracik oznaczony strzałką? Złap go i ciągnij w dół, aż uzyskasz w miarę proporcjonalny prostokąt
(zdjęcie jest troszkę rozmyte ze względu na duże powiększenie przy małym rozmiarze – jako ozdobnik artykułu będzie wyglądało dobrze – dla potrzeb prezentacji powiększam je i stąd problem z brakiem ostrości)
Teraz wystarczy przesunąć obraz z góry do dolnej krawędzi – wciskasz ctrl+a, łapiesz i przesuwasz w dół.
Metoda ta sprawdza się w przypadku zdjęć z białym (lub jednolitym – wystarczy pobrać i uzupełnić kolor) tłem, ale mimo wszystko często może nas uratować w awaryjnych sytuacjach.
Jeśli rzeczywiście potrzebujesz coś uciąć, a nie rozszerzyć, po prostu złap kwadrat po prawej stronie i przesuń w lewo. Następnie wykadruj wciskając ctrl+a i przesuwając.
Obrazki do dzisiejszego tekstu powstały m.in. przy pomocy Painta! 😉
A Ty jak radzisz sobie z grafiką na swoją stronę internetową? Próbujesz sama, czy zdajesz się na pomoc grafika/informatyka?